Tendencias
Tendencias en diseño para el 2019
Publicado
el
Por
Rosa Reyes
Hoy te traigo las principales tendencias en diseño para el 2019 que he podido recoger de las principales webs alrededor del mundo que marcan la pauta.
Año a año los estilos y las tendencias en diseño gráfico varían, y a veces es difícil seguir el paso. Lo que va a estar o se va a usar es muy importante para poder mostrar y transmitir lo que nuestra marca significa.
Si bien no es necesario crear gráficamente una imagen o una guía de estilos tal cual veremos más adelante, nos inspiran y debemos tenerlas en cuenta al momento de plasmar nuestras ideas.
1. Asimetría (asymmetrical design)
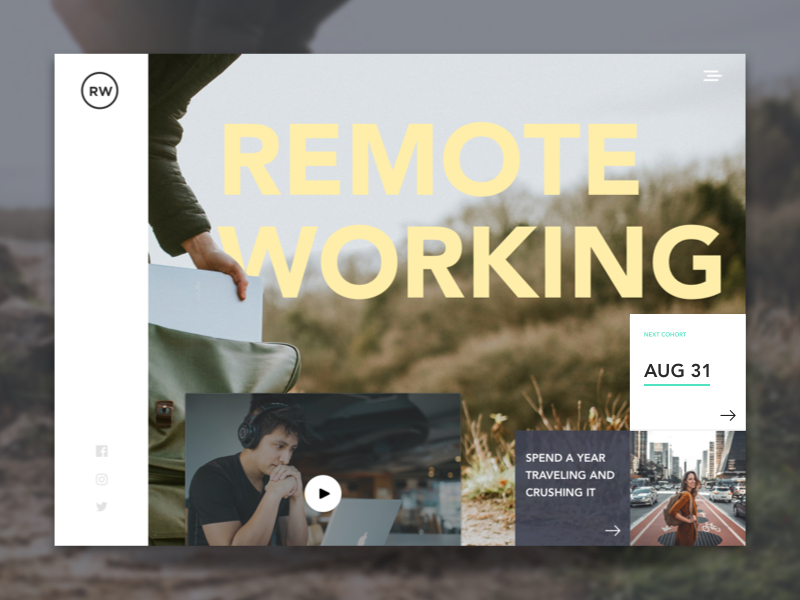
Sobretodo en diseño web. Durante mucho tiempo se ha mantenido el diseño dentro de patrones simétricos y mantenernos dentro de las grillas (grids) para poder realizar diseños predecibles con una mejor usabilidad. Ahora, la tendencia asimétrica rompe con la estructura rígida de las grillas preestablecidas, lo que le da mayor fluidez y una identidad más fuerte al momento de establecer un concepto de marca.

Web diseñada por Jesse Showalter
2. Duotonos y degradados complejos (Duotone & gradients)
Sí, los duotonos seguirán estando de moda. Desde que Spotify e Instagram adoptaron estos estilos en sus marcas, ya ha pasado bastante tiempo y al parecer los diseñadores han seguido su camino hasta formar complejos patrones con los duotonos y degradados. Para el 2019 (y probablemente para siempre), estos estilos coloridos van a evolucionar de tal manera, que ya no parecerá un recurso facilista sacado del Wordart o de las más básicas herramientas del CorelDraw.

Diseño web de Spotify
3. Ilustración Retro (Brand Nostalgia)
Regresa para quedarse esta vez. Para el 2019, la tendencia será regresar en el tiempo e interpretar nuevamente el estilo gráfico de las ilustraciones de los años 50’s y 60’s. Sobretodo, esto se verá en el área tecnológica, en donde, este estilo sirve específicamente para transmitir simplicidad y el sentido de modernidad inocente, tal cual se esperaba en esas épocas sobre la tecnología y el futuro.

Ilustración en web de Slack
4. Estilo Memphis (Memphis design)
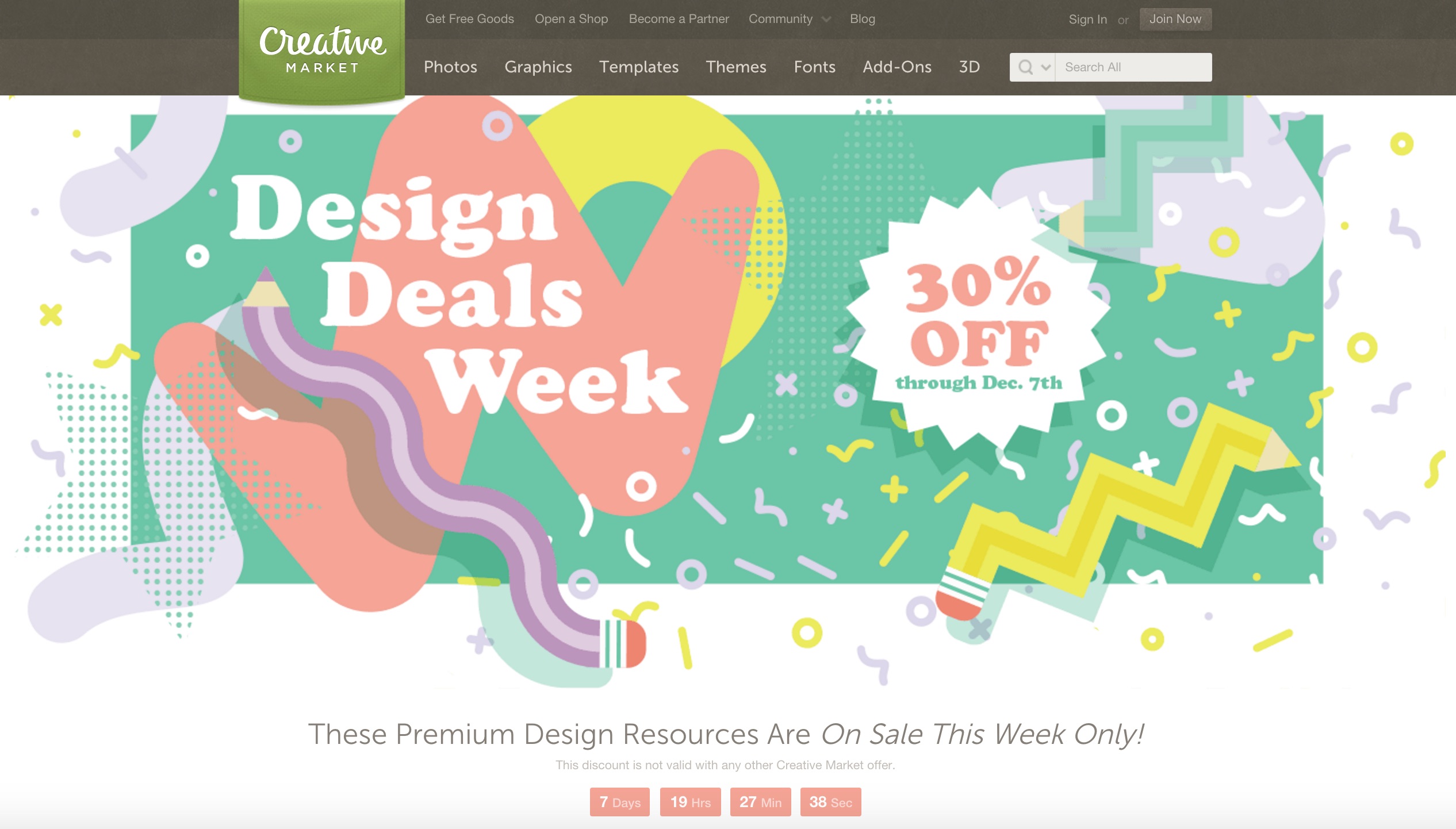
Uno de los estilos más conocidos en el mundo, pero no por su nombre. Probablemente no te suene esta corriente del diseño, pero el estilo Memphis se hizo popular en la década de los ochentas y su misión era romper con todas las normas tradicionales sobre las líneas y formas que se habían tomado como una biblia, hasta ese entonces en el diseño en general. Sus creadores y promotores lo resumían así: «Porque sí»
El estilo Memphis volverá con mucha fuerza para revolver los parámetros gráficos establecidos durante los últimos 30 años luego de que surgieran.

Web diseñada por Creativemarket.com

Diseño de Nathalie Du Pasquier para American Apparel
5. Mucho Color y Minimalismo colorido (Colorful & Colorful Minimalist)
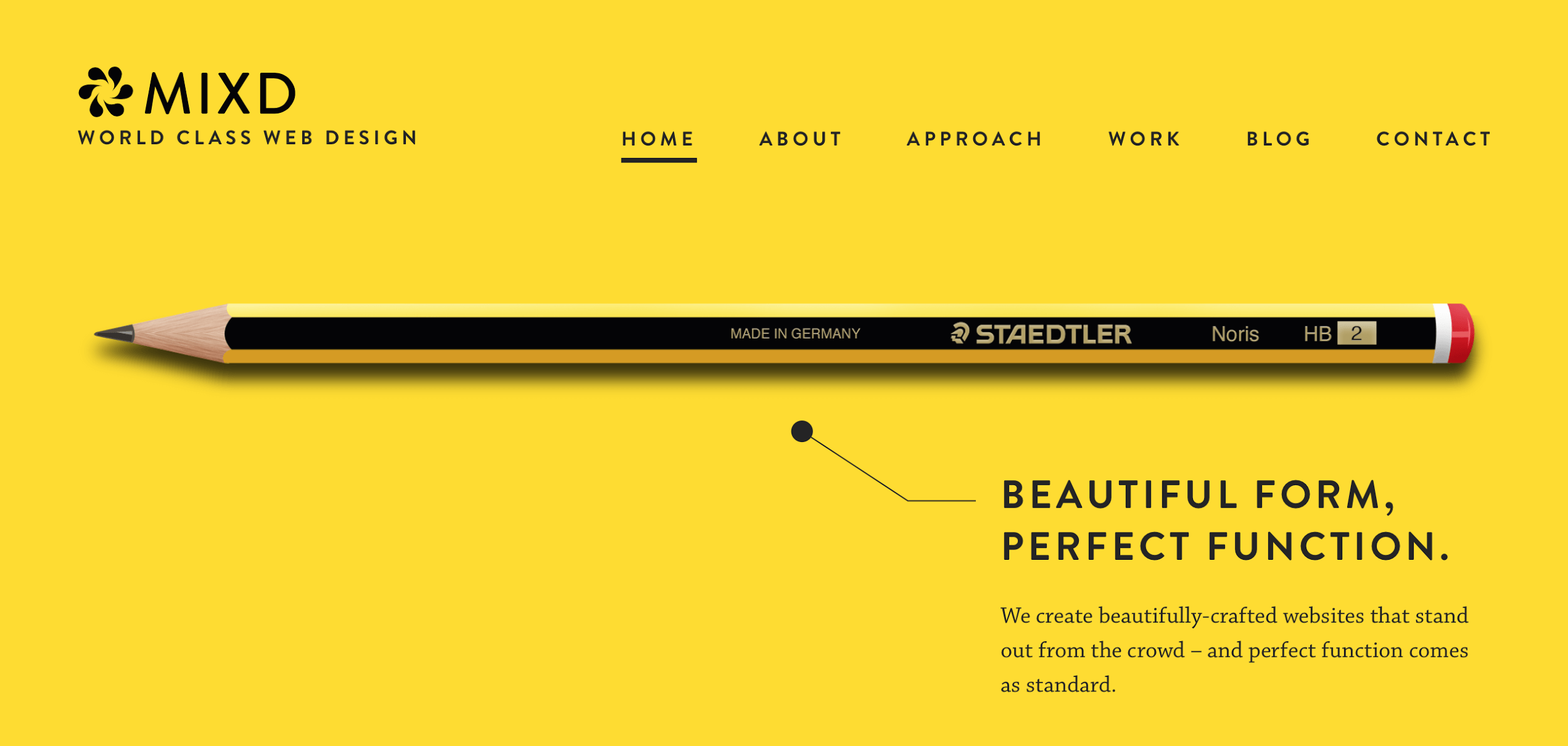
Es un placer para la vista esta tendencia. Es aquí donde la cosa se pone interesante. Anteriormente, cuando hablabas de minimalismo uno se imaginaba una pared o lienzo blanco y máximo un punto negro, o por ahí un cuadrado perfecto y nada más. Pero, los 2010’s nos trajeron el matrimonio perfecto entre el minimalismo y el color. Primero en el diseño de interiores y ahora en el diseño gráfico. Como siempre se ha dicho: «Menos es más…color».

Diseño web vía Mixd
6. La tipografía es el rey
Letra muy grande, muy gruesa y que abarque todo. La tipografía se volverá más grande, más importante. Teniendo como premisa que la palabra escrita será el foco del diseño, podemos decir que se está optando por una comunicación directa y sin ambigüedades. Al tener la palabra como protagonista, se vuelve más sencillo comunicar una idea, de manera rápida y sencilla. Esta necesidad parte de la tendencia a volcar y centrar todo en la experiencia móvil, en donde es necesario, captar y trasmitir rápidamente el mensaje a los usuarios.
Sin embargo, esta tendencia no es solamente utilitaria, sino que también permite crear patrones de diseño a partir de palabras o reforzar y darle impacto a una idea.

Publicidad vía Adidas

Anuncio vía Samsung
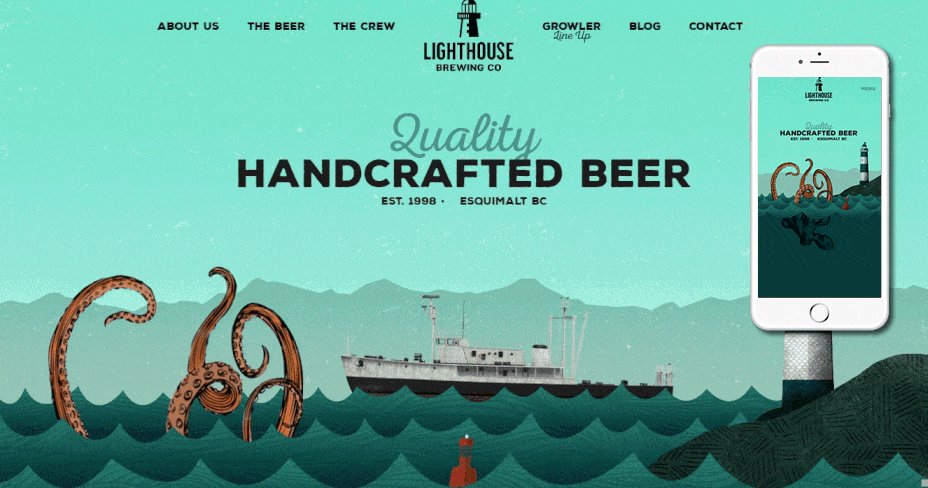
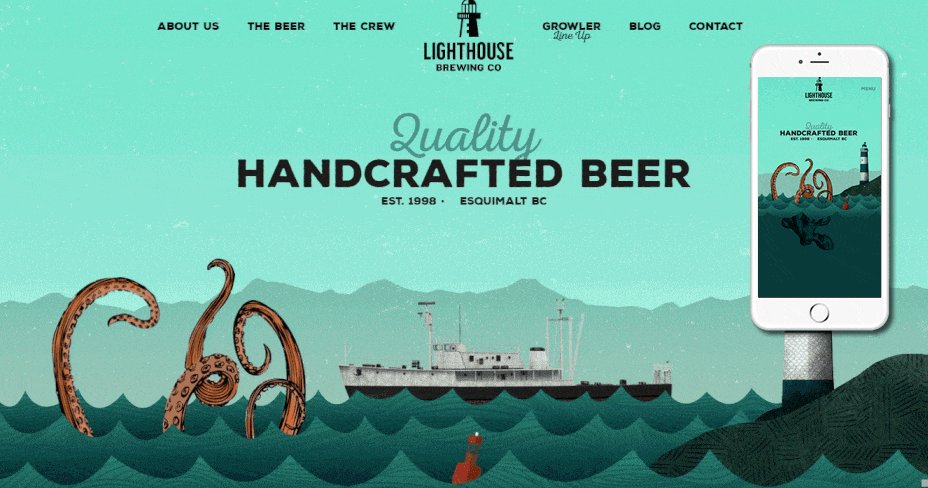
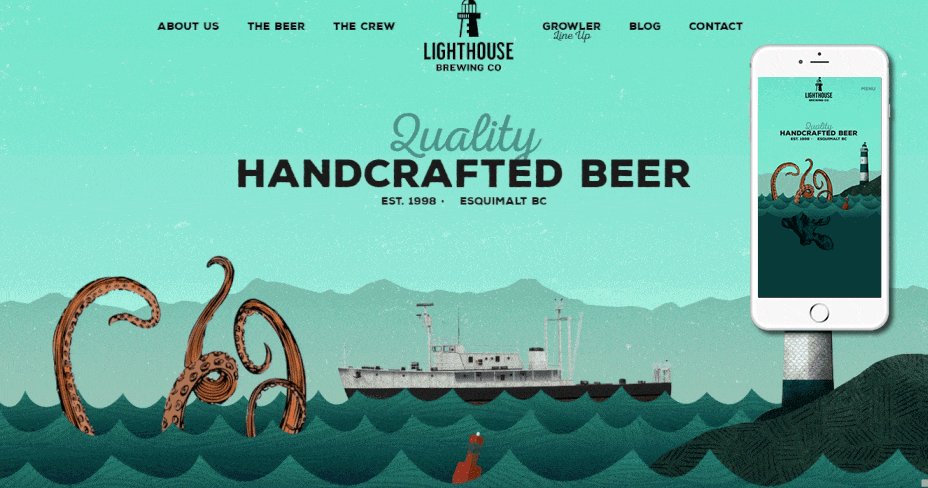
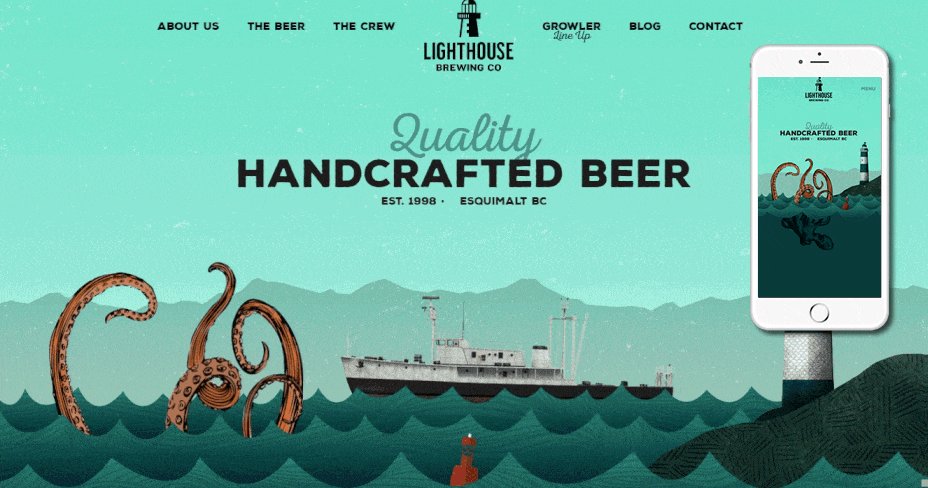
7. Diseño en movimiento (Subtle Motion)
Pequeñas sorpresas hacen que todo sea más agradable. La idea siempre es sorprender al usuario y que la experiencia sea increíble en todo aspecto. En diseño web, la animación sutil, pequeña, casi imperceptible se pondrá de moda de manera más notoria. Sobre todo, la que haga que el usuario o espectador se quede hipnotizado por lo ridículamente placentero y satisfactorio que se siente al observarlo.
También la animación que se genere al presionar ciertos botones o trasladarse por ciertas áreas de la web; inclusive en la simple acción de esperar mientras se carga una web.

Diseño vía speckyboy.com

Web vía Lighthouse Brewing Co.
De hecho, hay más tendencias en diseño para este 2019, pero nos daría para un par de artículos más. Sin embargo, si deseas conocer más sobre lo que se viene este año, te invito a visitar las webs en las que me base para este artículo.
Comentarios
Te puede gustar
-


Dua Lipa en Lima: ¡Consulta aquí el setlist oficial de su gira Radical Optimism Tour!
-


Billy Idol en Lima: Descubre el setlist de su gira It’s a Nice Day To… Tour Again!
-


La nueva web de Joinnus para organizadores: más control, visibilidad y herramientas a tu alcance
-


Anitta se une a MC L Da Vinte, MC Gury y Neton Vega en “Parado no Bailão (Mundial)”
-


Descubre la nueva web de Joinnus: Una experiencia más ágil y personalizada
-


5 herramientas con IA que todo diseñador debería probar

Premios BAFTA 2026: ¡Conoce aquí la lista completa de nominados!

Premios Oscar 2026: Fecha, hora y todo lo que debes saber de la ceremonia

Términos y condiciones: Gana 1 Entrada doble + Merch para Ves Tal Vez – Noche Jazzy

Planes para San Valentín si odias lo romántico: terror, misterio y experiencias diferentes en Perú

Día de los Museos: 5 museos diferentes en Lima que debes visitar este 2026

7 bebidas refrescantes que puedes preparar en casa este verano

Tarde Celeste 2026: Todo sobre la presentación oficial de Sporting Cristal



